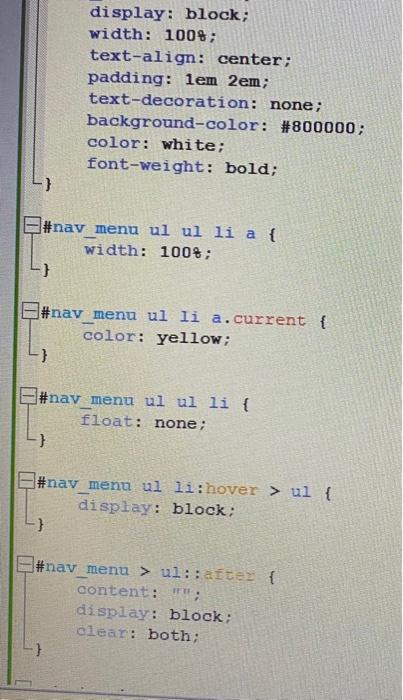
html - Why `*{display:block; margin:0 auto; }` in css to display all the css code on the web? - Stack Overflow

Why do we use maximum width 100% to see a full image and not minimum width? - CSS FAQ - Codecademy Forums

Horizontal ScrollView on web is using display:block instead of display:flex · Issue #598 · microsoft/reactxp · GitHub

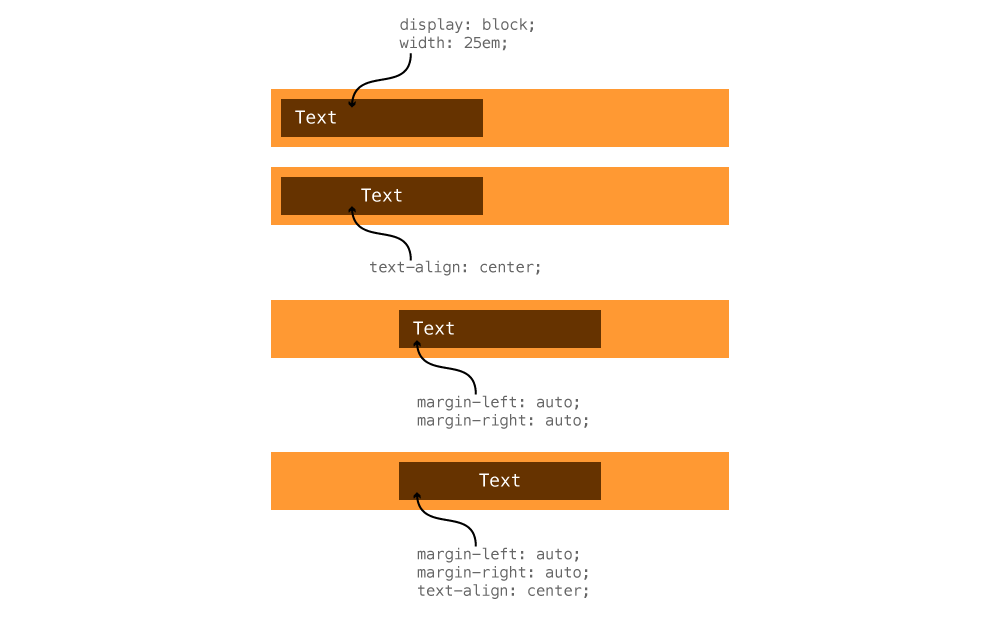
How do I center my content in the middle of the screen? - HTML & CSS - SitePoint Forums | Web Development & Design Community